
はじめまして!favyエンジニアインターンの石倉です。
現在favyは絶賛エンジニアを募集中のため、オウンドメディア『favicon』を通して、エンジニアチームの雰囲気や業務内容などを定期的に発信していくこととなりました。この記事は、その第3回目となります。
石倉 和真(Ishikura Kazumasa)
愛媛県出身。食をこよなく愛するギタリスト兼エンジニア兼大学生。
千葉工業大学情報通信システム工学部に在学する傍ら、2018年9月より、エンジニアインターンとしてfavyにジョイン。Webエンジニアとして主にフロントエンド周りの開発を行っている。
GitHub Qiita ポートフォリオサイト
2月初めからfavyが運営するグルメメディア「favy」のパフォーマンス改善に取り組んでいます。まずは画像周りからということで、ここ数日の間PageSpeed Insightsで改善余地ありとして挙げられていた以下4項目の改善を行いました。
・画像サイズの最適化
・適切なサイズの画像
・効率的な画像フォーマット
・次世代フォーマットでの画像配信
本記事では、Cloudinaryの導入方法からCloudinaryを用いた画像の最適化方法までざっくり紹介していきます。よろしくお願いします!
Cloudinaryとは
Cloudinaryは、画像を管理するクラウドサービスです。画像の保存やアップロードはもちろんのこと、画像のリサイズやトリミング、フォーマットの変更や、エフェクトの付与など、あらゆる加工が簡単にできる優れものです。
また、様々な言語やフレームワーク向けにライブラリが提供されています。

デモアプリを作成しよう!
Ruby on Rails + CarrierWave + Cloudinary で簡単な画像アップロードアプリを作成しましょう。
※既に環境構築、雛形(Railsの初期画面が表示できる段階)が完成していることを前提に話を進めます。
事前に作成したデモアプリのソースをGitHubに公開していますので、参考にして頂けると幸いです。GitHub(デモアプリ)
バージョンは以下の通りとなります。
・Rails 5系
・Ruby 2.5
事前準備
初めに、Cloudinaryのアカウントを作成しましょう。
作成途中、「どの言語/フレームワークを利用しますか?」という質問があるので、今回は「Ruby on Rails」を選択しましょう。
選択すると、Ruby on Railsに関するドキュメントが表示されるので、
Configuration → download your customized cloudinary.yml configuration file
と進み、cloudinary.ymlをダウンロードしてください。
(わからない場合は、こちらからダウンロードできます。)
ダウンロードが完了したら cloudinary.yml を app/config 配下に置いてください。
CarrierWaveとCloudinaryの導入
Gemfileに以下を追加しbundle installしましょう。
gem ‘carrierwave’
gem ‘cloudinary’
bundle infoコマンドで正しくgemがインストールされていることが確認できたら、次にアップローダーファイルを以下のコマンドで作成します。
$ bundle exec rails g uploader CloudinaryImage
生成された app/uploaders/cloudinary_image_uploader.rb を少々書き換えます。
次にUserモデルを作成するために、以下のコマンドを実行しましょう。
$ rails g scaffold User name:string cl_image:string
$ rails db:migrate
作成されたモデルとアップローダーを紐付けるために、app/models/user.rb に以下のコードを追記しましょう。
mount_uploader :cl_image, CloudinaryImageUploader
次に各Viewファイルを少々書き換えます。
app/views/users/index.html.erb
app/views/users/_form.html.erb
app/views/users/show.html.erb
最後に、ルーティングを追加してデモアプリ作成は終わりです。
app/config/routes.rb に以下のコードを追記しましょう。
root ‘users#index’
以上で、Cloudinaryを介して画像をアップロードできるアプリが実装できたと思います。
少し長い前置きでしたが、ここからが本題です。
ブラウザに応じた画像最適化をしよう!
Cloudinaryを使って画像管理するアプリを作成できたと思います。
しかし、現状のままでは画像の最適化はできていないので、これからCloudinaryのオプションを活用して、画像最適化をしていきましょう!
オプションについて

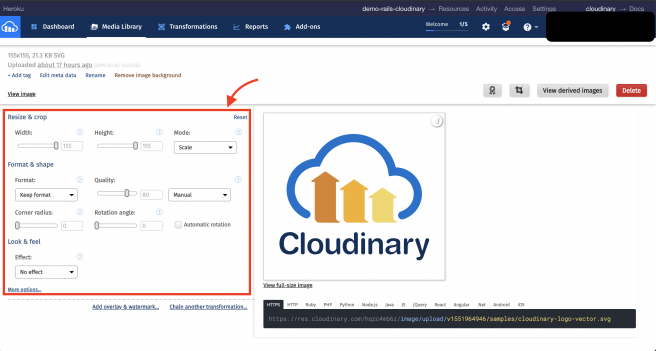
Cloudinaryには、画像のリサイズやトリミング、フォーマットの変更や、エフェクトの付与など、あらゆる加工をするためのオプションが多く備わっています。
サイト上でオプションを付与できることはもちろんのこと、Cloudinary側で用意されているメソッドを使ってオプションを付与させることもできます。
今回はそのメソッドを使って、画像にオプションを付与する方法を説明したいと思います。
ヘルパーメソッドを用いたオプション付与
Cloudinary から画像を引っ張るためのメソッドとして cl_image_tag が用意されています。
例えば、sample.jpgという画像を横150px、縦100pxにリサイズした画像を引っ張りたい場合は下記のように記述することで実現できます。
cl_image_tag(“sample.jpg”, width: 150, height: 100)
また、「画像のURLがほしい!」といった場合のために、cloudinary_url メソッドが用意されています。
例えば、sample.jpgの縦横比を維持した状態で、横幅を150pxにリサイズした画像を引っ張りたい場合は下記のように記述することで、
cloudinary_url(“sample.jpg”, width: 150, crop: :fill)
オプション付きの画像URLを受け取れるので、background-imageプロパティを用いて画像を当てたいといった要望に応えることができます。
PageSpeed Insightsの項目改善
画像サイズの最適化と適切なサイズの画像の2項目については、画像の表示領域幅と同じ値でリサイズすることで改善することができます。
例: 表示領域が横100px、縦100pxの場合
cl_image_tag(“sample.jpg”, width: 100, height: 100)
効率的な画像フォーマットと次世代フォーマットでの画像の配信の2項目については、オプションで fetch_format: :auto を付与させることで改善することができます。
cl_image_tag(“sample.jpg”, fetch_format: :auto)
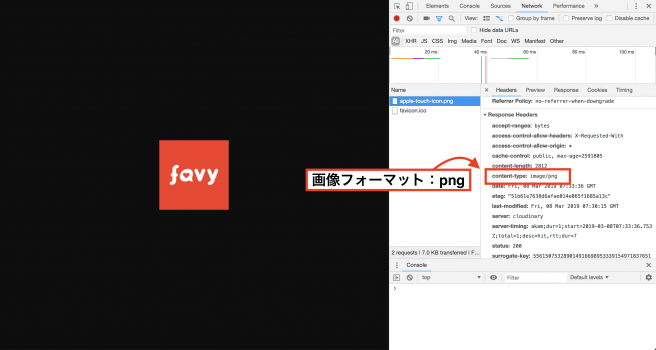
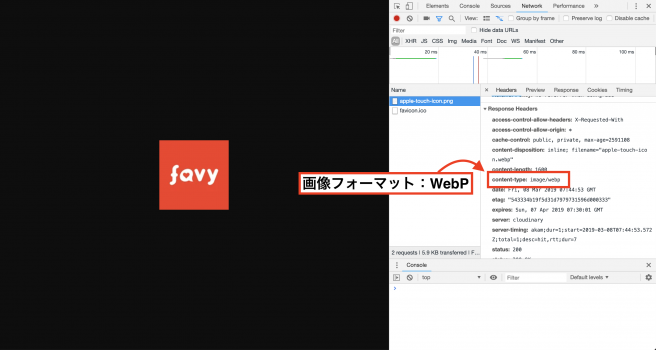
fetch_format: :auto とすることで、ChromeならWebP、IEならJPEG-XRと、ブラウザが対応している画像フォーマットの中で最適なフォーマットに自動的に変換してくれるオプションになります。


デベロッパー・ツールを開き、content-typeから画像フォーマットが正しく変換されているか確認してみてください。変換されているようなら成功です。
お疲れ様でした!
まとめ
SEO施策のタスクに関わりはじめたばかりの頃は、「画像フォーマットなんてどうやって変えるんじゃ!」「画像サイズ……もしかして画像を全部入れ直さないといけないの!?」と不安ばかりでしたが、Cloudinaryと出会えたおかげで一気に不安が解消されました。
今回紹介したオプション以外にもまだまだたくさんの画像加工オプションがあるので、ぜひ触れてみてください。