はじめまして!favyエンジニアインターンの大橋です。
現在favyは絶賛エンジニアを募集中のため、オウンドメディア『favicon』を通して、エンジニアチームの雰囲気や業務内容などを定期的に発信していくこととなりました。この記事は、その第4回目となります。
大橋 啓介(Ohashi Keisuke)
山梨県出身。サッカーと筋トレと海外ドラマとプログラミングに精を出すエンジニア兼大学生。早稲田大学情報理工学部に在学する傍ら、2018年8月より、エンジニアインターンとしてfavyにジョイン。バックエンドとフロントエンドを幅広く開発を行っている。GitHub
先日、社内でトレンド技術の勉強会が開かれ、普段触れない分野への知見を深めることができる有意義な時間となりました。
個人的には、まだまだエンジニアとして先を行く先輩方との超えられない知識の壁を痛感したので、これから精進したいです!
では本題にうつります。
勉強会のテーマは、Web/iOS/Androidアプリ開発についてでした。
ちょうどその内容が、エンジニアもエンジニアではない方にも楽しみながら理解してもらえる内容だと感じ、わかりやすく解説&実践したいなと思い、今回オウンドメディアfaviconの開発ブログとして残そうと思った次第です。
というわけで今回は、Webアプリ、iOSアプリ、Androidアプリの架け橋となる技術について解説していきます!
今回解説する項目は、下記です。
- ネイティブアプリ/PWA/ハイブリッドアプリとは
- PWA/ハイブリッドアプリが革命を起こした!?
- 各アプリ開発方式のPros&Cons
- 実際に遊んでみよう!
ネイティブアプリ/PWA/ハイブリッドアプリとは
本記事の最重要キーワードの登場です。ネイティブアプリ、PWA、ハイブリッドアプリ、この3つについてまず解説します。
| ネイティブアプリ | iOSやAndroidで動く、ストアからのダウンロードが必要なアプリ |
| PWA | Webアプリをそのままスマホアプリとして使えるようにしたもの |
| ハイブリッドアプリ | ダウンロードは不要で、Web View上で動くアプリ。PWAとは微妙に違う |
ハイブリッドアプリは、Webアプリをそのままネイティブアプリとして扱えるようにしたものです。つまり、PWAとハイブリッドアプリは、同じWebでの技術を使っているのですが、あくまでPWAはWebアプリであり、ハイブリッドアプリはネイティブアプリであるということです。
ややこしくてわからないという場合は、アプリにはスマホアプリとWebアプリがあって、ネイティブアプリとはスマホなどで使えるもの、PWA、ハイブリッドアプリはあくまでWebアプリなんだけど、見た目や動きはスマホアプリと似ている、という理解でOKです。
今ネイティブアプリ/PWA/ハイブリッドアプリの違いをくどく説明しているのは、各々の違いが分からないとPWA/ハイブリッドアプリの強み・弱みが理解しにくいからです。
従来のアプリ開発(ネイティブアプリ開発)では、Web, iOS, Androidと、それぞれに対応した3パターンのコードを書いていました。(今もスタンダードではありますが)
アプリが同じでも、Web、iOS、Androidに対応させるために、別々のコードを書かなければいけないのは、エンジニアが十分にいない会社にとってはツライものがあります。

PWA/ハイブリッドアプリが革命を起こした!?
ところが、ここ数年の間で広まったPWA/ハイブリッドアプリという概念はこの既存のアプリ開発を変えました。
PWAとハイブリッドアプリでは、Web用に作ったアプリをそのままiOS, Androidアプリとして配信することができます。
単純に考えて、今までの3分の1のコード量で仕事を終えることができるんです!
エンジニアは、同じ作業の繰り返しを減らしたいと考える生き物。
Web、iOS、Androidと、書くコードは違っていても、根底のロジックは変わりません。それなら、わざわざ3回分コードを書くんじゃなくて、1回で済ませればいいじゃん!

各アプリ開発方式のPros&Cons
PWA、ハイブリッドアプリは、そんなエンジニアの心の声を代弁してくれるかのような存在でした。
PWA/ハイブリッドアプリを使うと、従来のコードの3分の1のコード量で仕事が完結する、と書きました。ここで、
PWA最高!
ハイブリッドアプリ最強!
と、喜びたくなるんですが、どんな技術にもデメリットがあります。
一旦、今まで出てきた用語を整理します。
現在(2019-03-26)では、アプリ開発に3つの選択肢があります
- PWA
- ハイブリッドアプリ
- ネイティブアプリ
各アプリ開発のPros&Cons(長所と短所)をまとめました。
| 長所 | 短所 | |
| PWA | Webで開発したものをそのままアプリ化できる(コード量が激減) | iOSでは、まだPUSH通知が対応していない |
| ハイブリッドアプリ | Web、スマホの両方で機能するアプリが作れる | まだ年齢が浅い技術なので、情報が散見しており、これが正解!のようなものが見受けられない |
| ネイティブアプリ | 各プラットフォームごとに挙動を変えることができるので、徹底的に調整が可能(UXを突き詰められる) | Web, iOS, Androidごとに丸ごとコードを書かないといけない |
こうなります。
説明はここまでです。これからは、冒頭で紹介したネイティブアプリ、PWA, ハイブリッドアプリのうち、ハイブリッドアプリについて実戦形式で触れてみることにより理解を深めていきます!
遊んでみよう!
00)必要な道具
- スマホ(iOS, Androidどちらでも構いません)
- Mac
01)以下をスマホでインストール
iOS
PreviewとPlaygroundの両方をインストールしてください!
Android
PreviewとPlaygroundの両方インストールしてください!
Mac
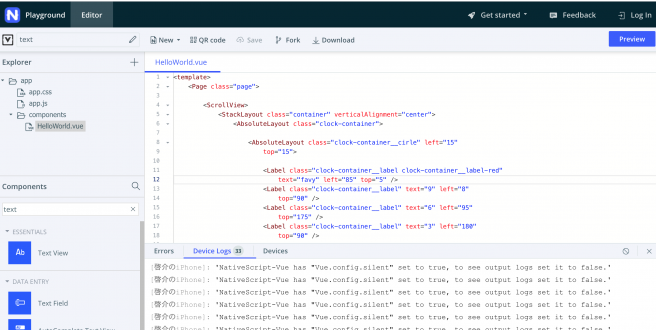
https://play.nativescript.orgにアクセスしましょう。
アクセス後に選択画面が表示された場合は、Vue.jsを選択しましょう。
※なぜNativeScriptを使うのか?
VueやAngularを使ってる会社だとNativeScriptを使うことでハイブリッドアプリを作ることができます。ハイブリッドアプリを作る上ではCordovaやReactNativeというフレームワークを用いるのが主流ではあるのですが、今回は言語の関係上NativeScriptを用いています。
02)パソコン側の設定
パソコンの画面の右上側に、Previewというボタンがあります。そのボタンをクリックするとQRコードが現れるので、先程スマホにダウンロードしたPlaygroundというアプリのQRリーダー機能を利用して読み取りましょう。

03)スマホとパソコンをリンクさせる
QRコードを読み取ることができたら、先程ダウンロードしたPreviewというアプリの方に画面が遷移します。

これで、パソコン上のコードとスマホの画面がリンクされました。
パソコン上でコードをいじり、画面中央上部のSAVEボタンを押すと、スマホに変更内容が反映されます。
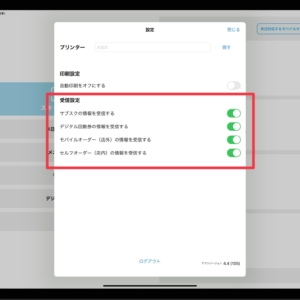
04)テキストを変えてみる
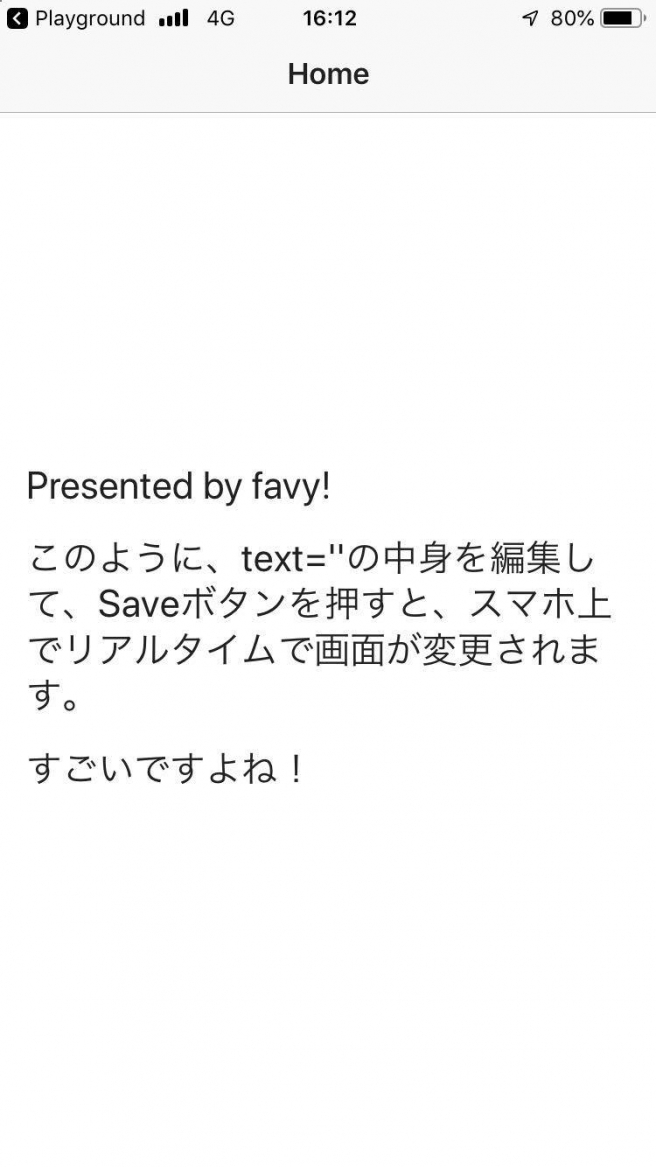
テキストを変更してみましょう。

テキスト変更後のイメージ
05)少し高度なことをやってみる
さまざまな機能を追加できます。
画面左側のComponentsというところ、ここに、スライダーやボタン、カレンダーや加速度計など、遊べそうな道具がいくつもあります。
ドロップ&ドラッグだけで完結するのでコードを書く必要はありません。<StackLayout></StackLayout>の間に入れてあげましょう。
ちょっと遊んでみました。


06)様々な機能を組み合わせてみる
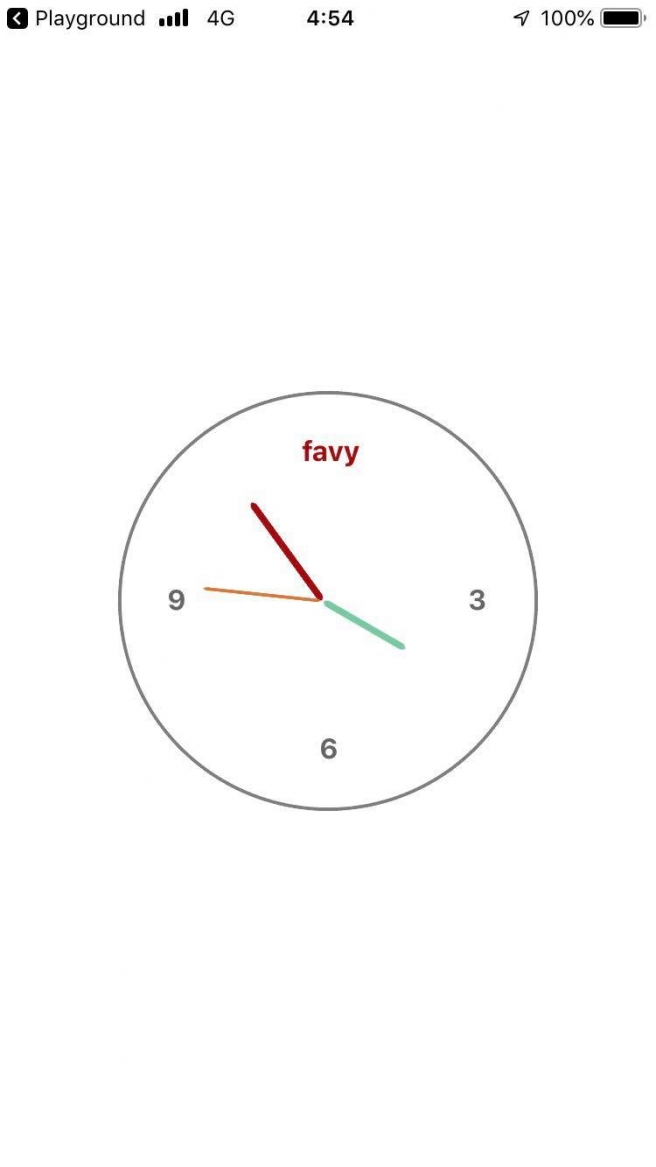
機能を組み合わせることで、ちょっとしたアプリを作ることもできます。試しに自分で勉強して何かを作ってみてもいいですし、以下のサンプルコードをそのまま貼り付けてみると、ハイブリッドアプリのすごさが体感できます。
以下はサンプルコードとデモ画面です。

最後に
普段はWebアプリの開発の方に関わっているため、ネイティブアプリ/PWA/ハイブリッドアプリの勉強会は未知のものだらけで、知的好奇心が存分に満たされました。
最近ではReact Nativeというフレームワークがあり、これを使うとiOSとAndroidアプリを1つのコードで作れたりもします。アプリ開発の手法は日々進化しており、一エンジニアとしては最新技術に遅れることなくキャッチアップしていきたいです。
今回紹介したPlaygroundを使えば、コードを手で書かなくても、直感的に操作することで多種多様な機能を追加できるので、エンジニアも、そうではない方も、この機会にぜひ一度触れてみてほしいです!
そんなfavyでは、エンジニアを絶賛募集中です。favyエンジニアチームに興味を持ってくださった方、話を聞いてみたい方、一度会社に遊びに来てみませんか?